
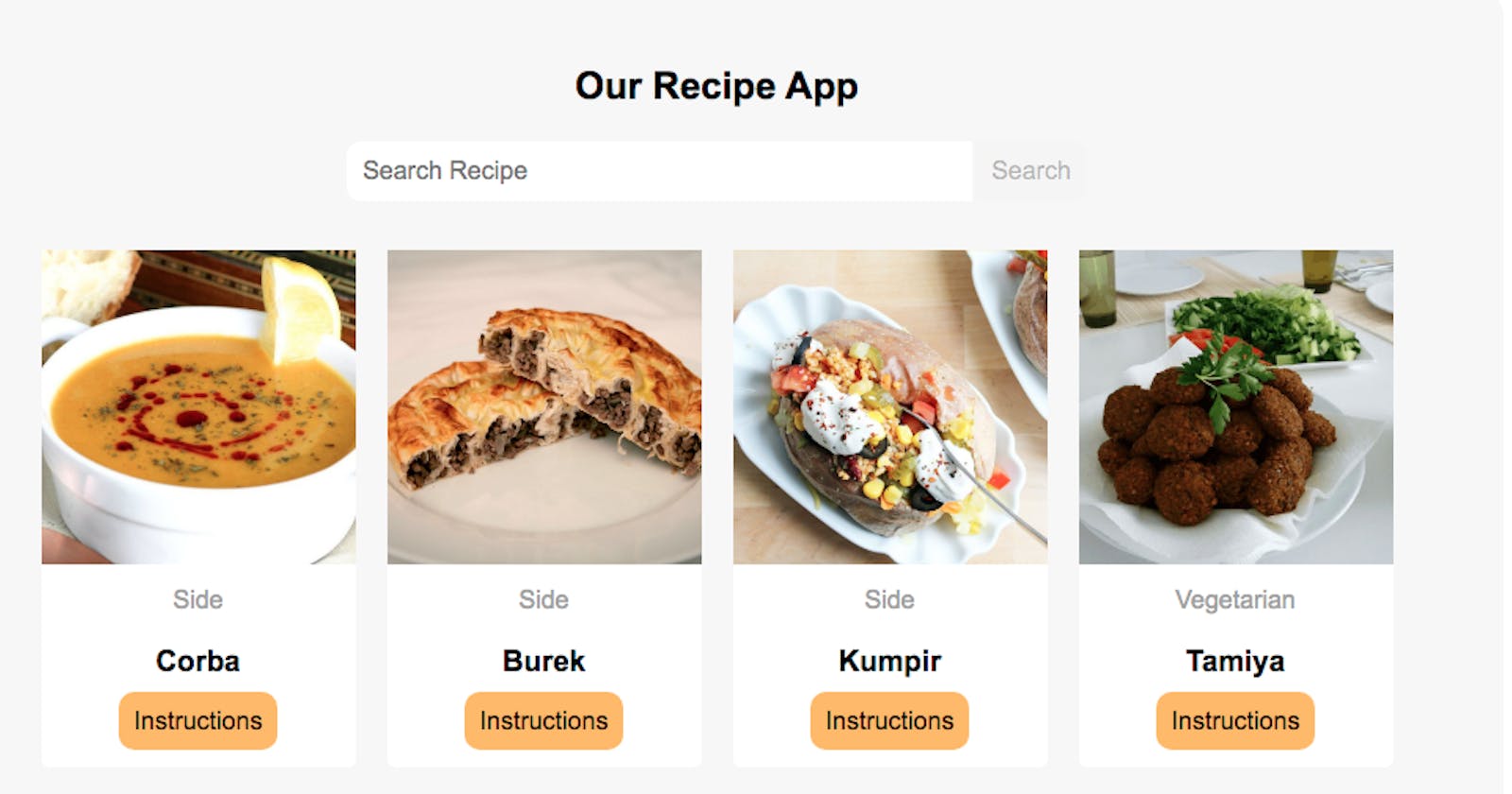
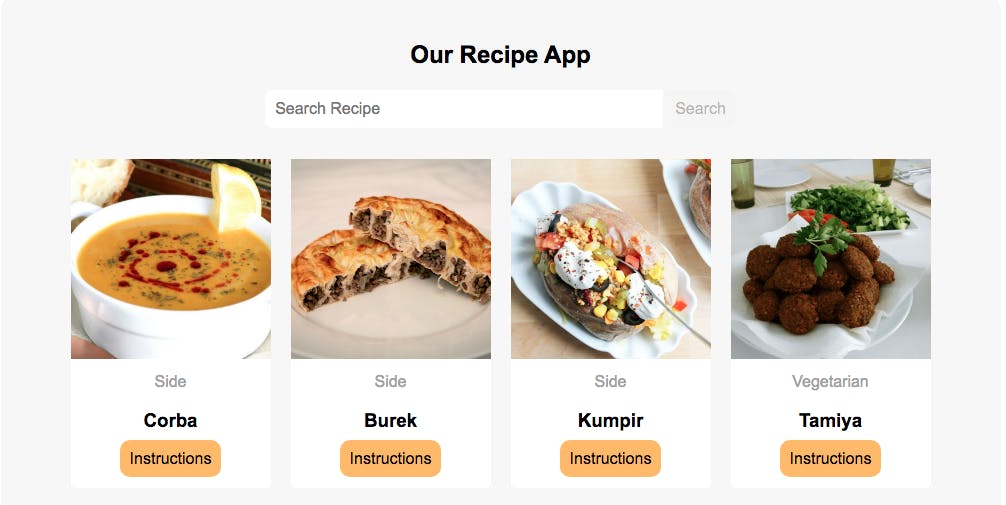
Hello 👋 In this article, I would like to share the details of my project Food Recipe application.
🌐 [foodapprecipe.netlify.app] 🌐 (Link)
Why a Recipe App ?
A little background about me ( a self-taught) web developer, an ex-hotelier and a foodie who did not know coding at all. I took it upon myself to learn something new during the lock-down in 2020. I had always been passionate about tech and programming in general, however I always thought that you need a computer science degree in order to break it into tech until I found otherwise.
After being laid off from the hotel industry during Covid-19, I started a home catering business cooking multiple dishes from Asian to Mediterranean and some baking too :). I am still running my small business till now, that is why I came up with the idea of combining the two.
How is it Built ?
React
React a JS framework I just started to learn it few months back, and I thought why not try a project using react and API fetch.
API Fetch Method

This APIhas many methods that allows to send data back by the type requested.
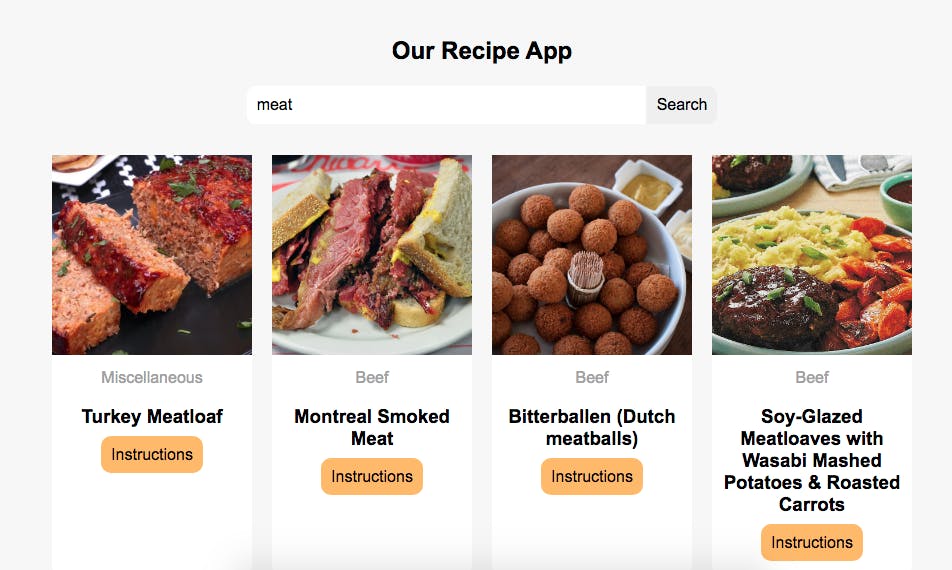
For example if you search by meat on the App:
You will get the data as below

I use Netlify to deploy my websites/apps/projects on a daily basis in order to post online. It is easy to use and very very fast to load. That is what I like about it and it's Free for everyone.
☠️ Challenges Along Building the App
One of the challenges that I went through is using react hooks {useState & UseEffect} , I forgot to mention earlier that I am a beginner or like a noob in today's term.
Having the idea and building the project is totally two different things, and that is where the challenge lies. I have googled how to store recipes, query and loading on the app I am creating.
I had multiple failures loading the app and checking the console to see so many red errors😵
Though I did not want to give up and stayed late nights trying to figure out my errors whether it was typo mistakes or function ones.
Through stackoverflow and medium blog I have found the answers needed and adjusted my app.
const [isLoading, setIsLoading] = useState(false);
const [query, setQuery] = useState("");
const [recipes, setRecipes] = useState([]);
👽 Conclusion
This is my first time entering a hackathon and discovering hashnode site too, I think the app can be upgraded to have other features and I am sure you guys will like it.
Feel free to comment and try the app , I welcome everyone to give me feedback, suggestions or even become my connection.
Things you don't know about me:
- I have 14 years experience in the hotel industry.
- I have lived in 6 different countries.
Like the post with rockets and let's aim for the moon 🌑
#netlify #reactjs #netlifyhackathon #foodapp